As we move into the digital age, RSS feeds have become an increasingly popular way for people to stay up-to-date with the latest news and information from their favorite sources. In 2023, there will be several RSS feeds that are trending and worth following. In this blog, we’ll take a look at some of the top trending RSS feeds in 2023 and explain why using Feedwind to create custom RSS feed widgets is worth considering.

TechCrunch – TechCrunch is a leading technology news site that covers startups, gadgets, and social media.
Its RSS feed URL is: https://feeds.feedburner.com/TechCrunch/
Mashable – Mashable is a popular media company that covers a wide range of topics, including technology, entertainment, and culture.
Its RSS feed URL is: https://in.mashable.com/


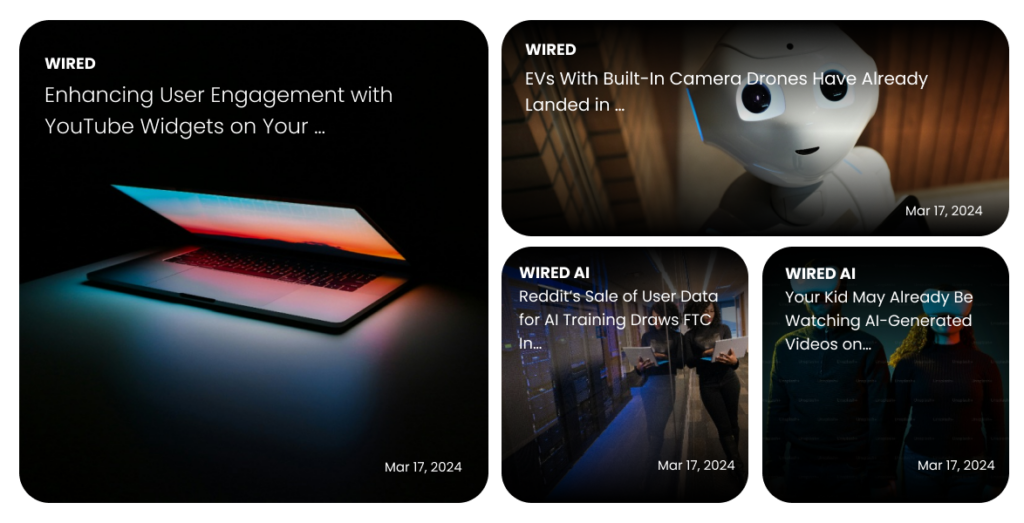
Wired – Wired is a popular technology and science magazine that covers a wide range of topics, including gadgets, gaming, and security.
Its RSS feed URL is: https://www.wired.com/feed/rss
The Verge – The Verge is a popular technology news and media company that covers a range of topics, including gadgets, culture, and science.
Its RSS feed URL is: https://www.theverge.com/rss/index.xml


CNN – CNN is a global news organization that covers a wide range of topics, including politics, business, and technology.
Its RSS feed URL is: rss.cnn.com/rss/edition.rss
Forbes – Forbes is a leading business news site that covers a wide range of topics, including entrepreneurship, finance, and technology.
Its RSS feed URL is: https://www.forbes.com/business/


ESPN – Is a leading sports media company that covers a wide range of sports, including football, basketball, baseball, and more.
Its RSS feed URL is: https://www.espn.com/espn/rss/news
Buzzfeed – Buzzfeed is a popular media company that covers a wide range of topics, including news, entertainment, and culture.
Its RSS feed URL is: https://www.buzzfeed.com/index.xml


Harvard Business Review – Is a leading management magazine that covers a wide range of topics, including leadership, strategy, and innovation.
Its RSS feed URL is: http://feeds.hbr.org/harvardbusiness
National Geographic – National Geographic is a leading media company that covers various topics, including science, nature, and culture.
Its RSS feed URL is: https://www.natgeomaps.com/rss

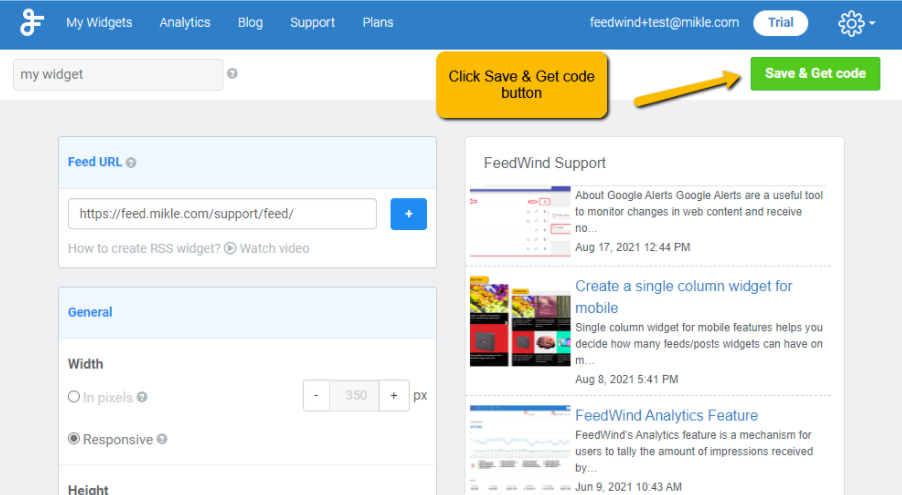
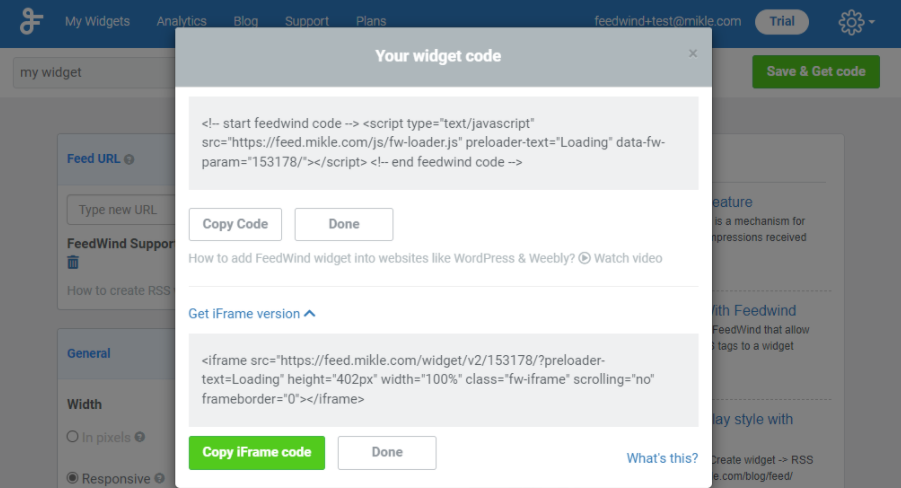
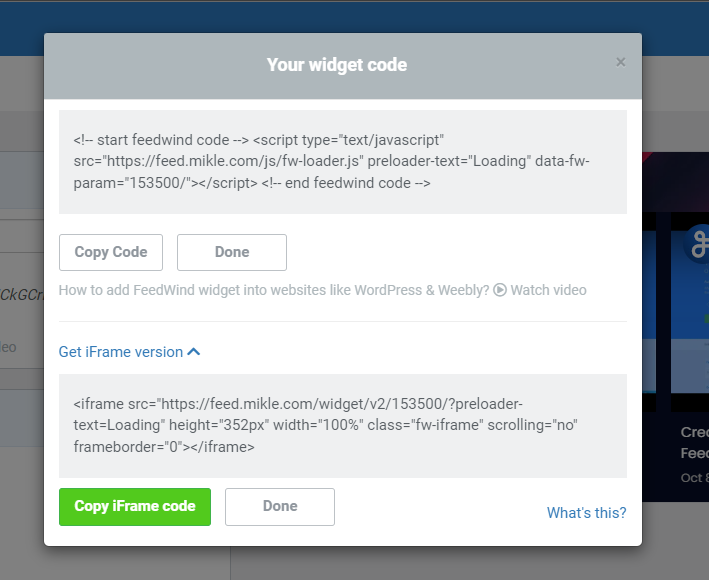
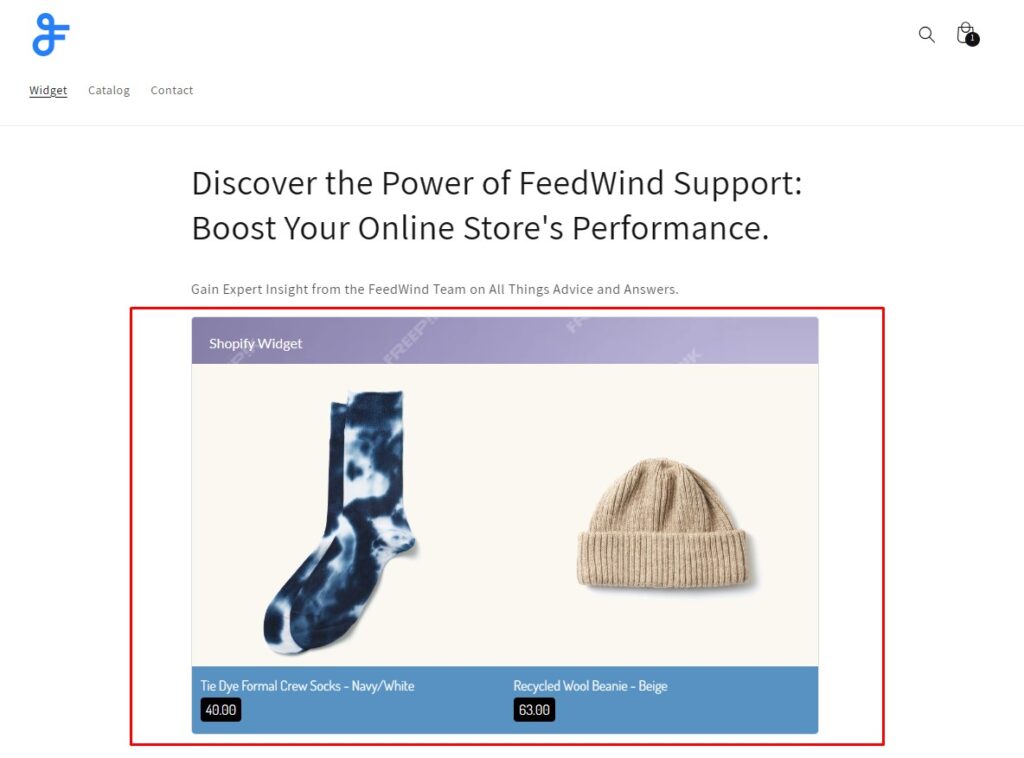
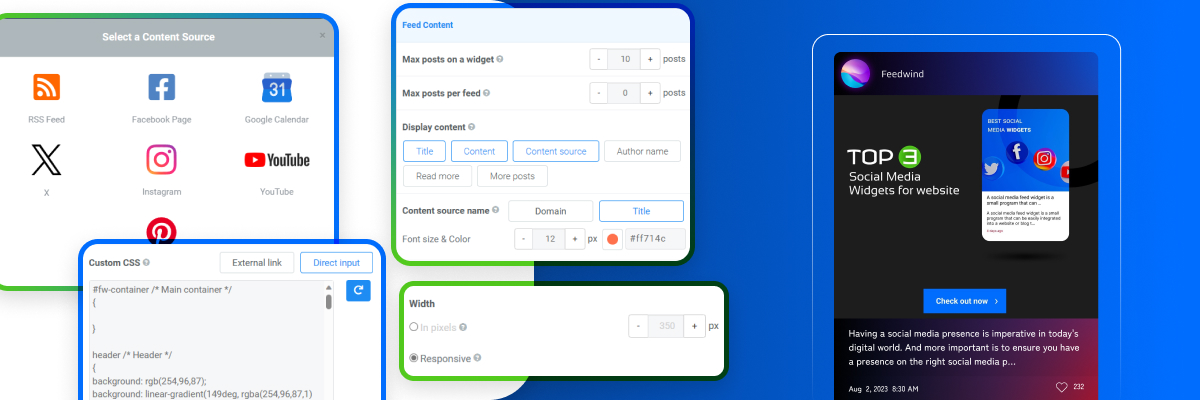
In conclusion, staying informed and up-to-date with the latest news and developments is essential in today’s fast-paced world. These top 10 trending RSS feeds in 2023 are excellent sources for staying informed about the latest trends and happenings in various fields. And using Feedwind to create custom RSS feed widgets, you can conveniently display the latest updates from these feeds on your website or blog, making it easier for your audience to stay informed as well.

































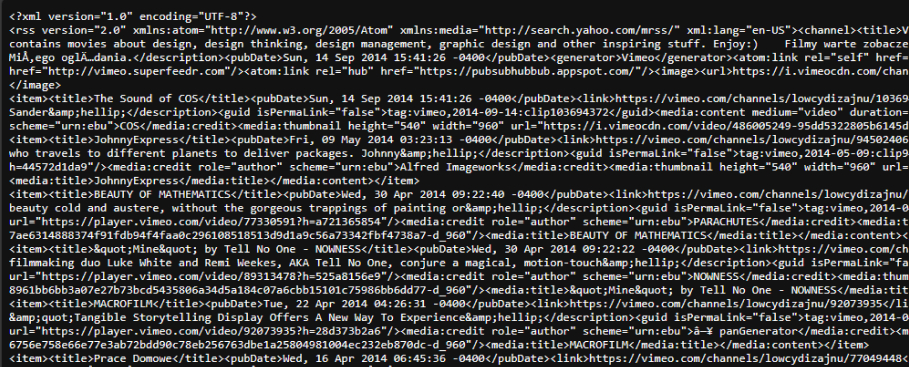
 The coding for RSS feeds is done in XML(eXtended Markup Language), which is somewhat similar to its more well-known sibling HTML but does not include stylistic information, is used to code RSS feeds. XML is used to provide a description of the content of the source data.
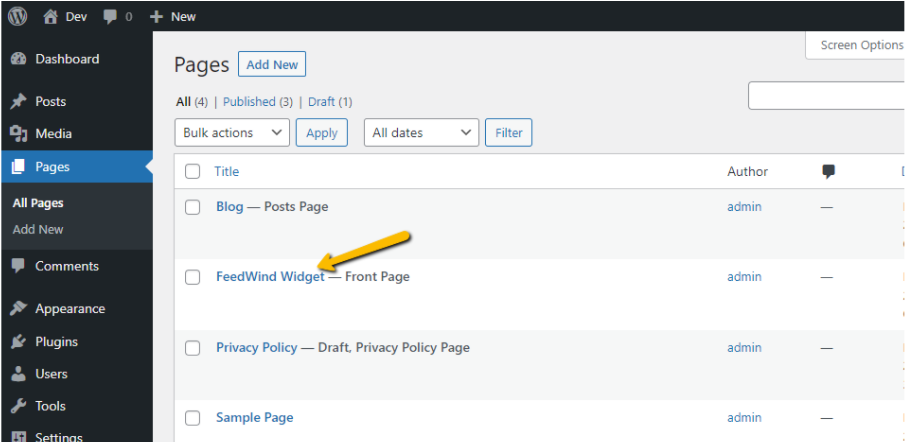
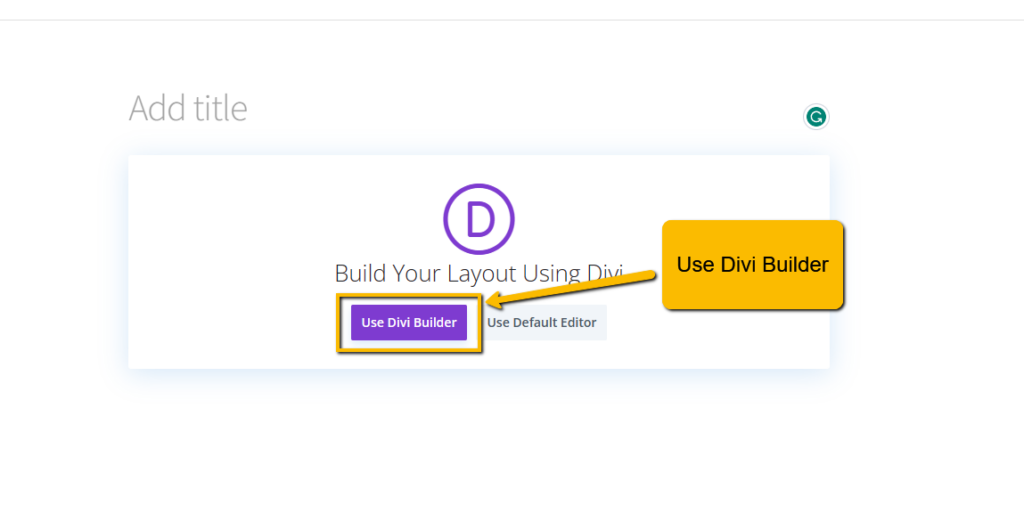
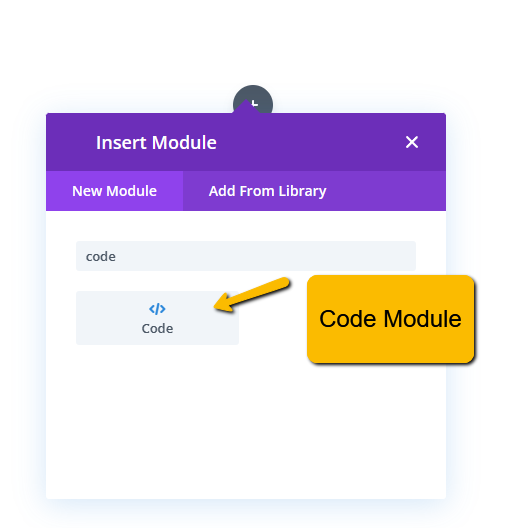
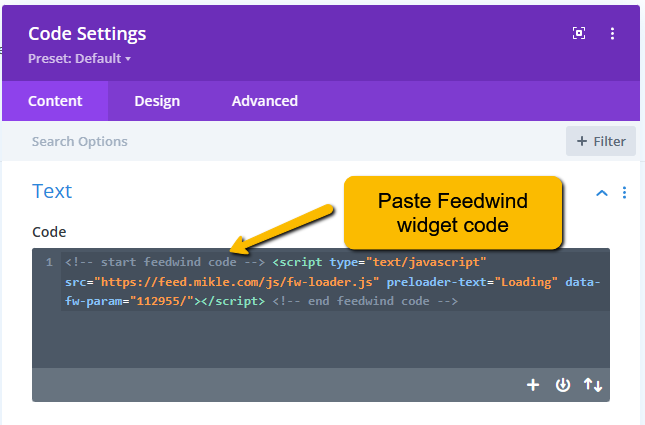
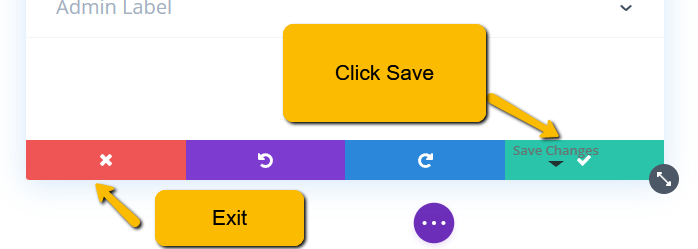
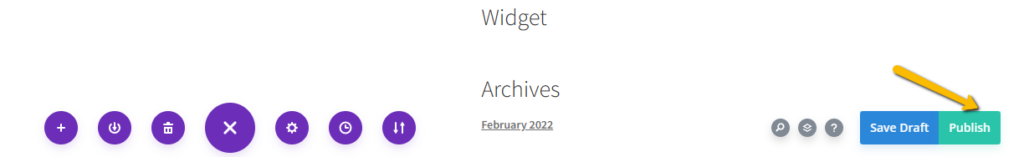
The coding for RSS feeds is done in XML(eXtended Markup Language), which is somewhat similar to its more well-known sibling HTML but does not include stylistic information, is used to code RSS feeds. XML is used to provide a description of the content of the source data. using the Divi Builder plugin.
using the Divi Builder plugin.